Google’s Web Framework Will Make Pages Look Like Android Apps 07/08/2015
This could now be possible as Google has unveiled new Material Design Lite (MDL) that offers its design guidelines to the Web using vanilla CSS, JavaScript and HTML. “The “Lite” part of MDL comes from several key design goals: MDL has few dependencies, making it easy to install and use”.
The Google team just released another tool to help developers create Web interfaces that adhere to the company’s Material Design visual language.
With the recent updates to Android, Google has introduced the Material Design language which is basically a flatter UI with clean, solid, and bold colors. MDL is said to be framework-agnostic, and the code size clocks in at about 27kb gzipped.
Given that a lot of websites are visited on mobile, with some websites acting as web apps, we suppose having a Material Design look to it will further the uniformity that Google is apparently aiming for. There are also responsive grids and breakpoints that follow Material Design and adaptive UI guidelines.
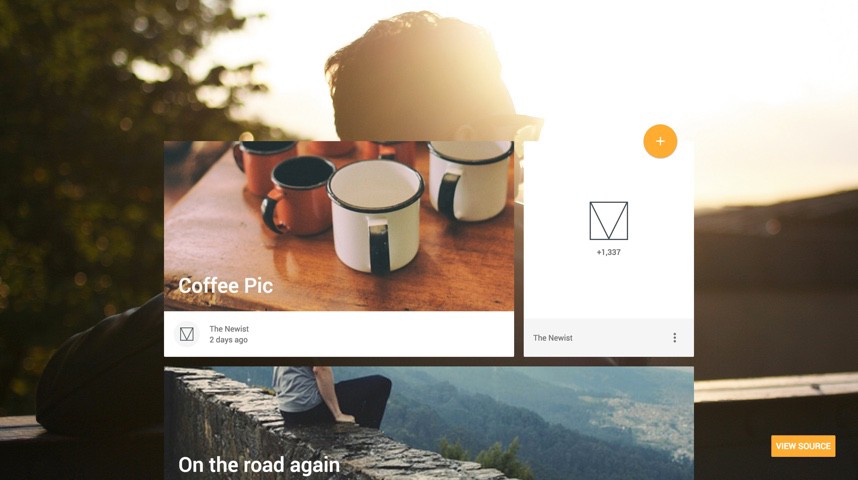
The framework works on all types of browsers, such as Chrome, Firefox, Opera, Microsoft Edge, and Safari, but degrades to CSS-only in browsers like Internet Explorer 9, which Microsoft will phase out. IE8 is not officially supported. To demonstrate, Google built an array of responsive templates for view.
MDL is not the first HTML/CSS/JS implementation of material design, and alternatives such as Materialize and Material Bootstrap are also available. “We are not a framework”.
MDL has been optimised for websites that are heavy on content, be it marketing pages, articles or blogs. For framework functionality, Google recommends its Polymer project. More complex websites would likely benefit more from the Polymer project.